自我挑戰的第二十四天,做夢都夢到我還沒發文。
Day24:自動完成(Autocomplete)
當User將文字輸入搜尋欄位時,介面會根據可用的字串來即時配對最有可能的字串項目,節省User的時間,讓他們不必輸入完整的搜尋字串。
- 當User輸入資料時,介面猜測可能的答案並且顯示一份可選擇的答案清單,在適當的時候自動完成輸入。
- 文字的輸入欄位如果能支援自動完成,可以讓User覺得你的網站更好用。
- 使用自動完成可以減少User的記憶負擔,並防止文字過長與太複雜而導致的輸入錯誤。(例如:複雜的url輸入)
- 建議讓使用者自行決定是否自動完成,不要完全沒有通知就自動幫使用者輸入完成。
- 不要干擾一般的文字輸入,如果User堅持自己輸入而不理會自動完成,請確保最後的文字是User自己的輸入。
- 當User持續的在某處拒絕自動完成,請不要一直建議,有機會會引來User的不耐煩。
平時大家最常接觸到的自動完成例子應該是google的搜尋框,可以看到我們打入「土撥」兩個字,他就幫我們建議其他選項了。

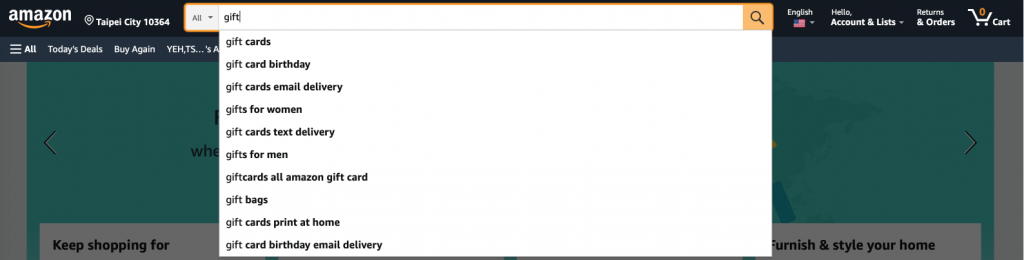
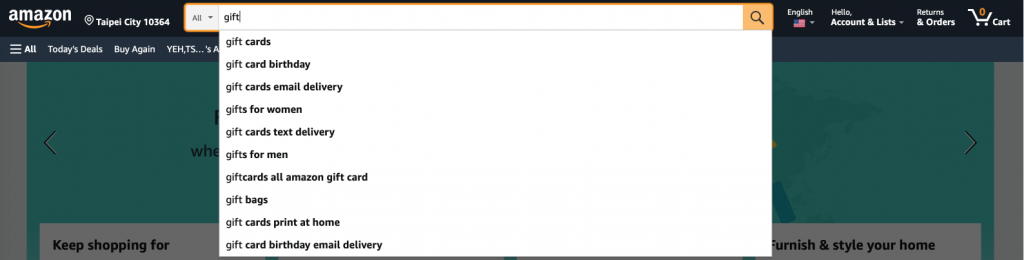
另外可以看到在(Amazon)電商上應用的例子是,我們打入gift他會建議後面的其他文字,方便User可以找到他想要的gift相關商品。

以下一樣是可以直接使用的補充資源:
Npm Package React的相關Auto complete: